En este tutorial aprenderás como optimizar tu WordPress para que sea mas rápido utilizando LiteSpeed desde tu cPanel.
NOTA: Esta es nuestra información Ficticia, por favor utilice su propia información si desea continuar correctamente este tutorial:
URL: https://sudominio.cl/wp-admin
Username: Nombre de usuario.
Dominio: sudominio.cl
correo: admin@dominio.cl o correo personal.
Antes de comenzar con este tutorial tenga en cuenta que si ya tiene instalado algún plugin de cache el LiteSpeed no tomara efecto y puede ser contraproducente para su sitio. Por lo que deberá eliminar cualquier otro plugin para que pueda funcionar sin inconvenientes.
¿Que es el ListeSpeed?
El servidor web LiteSpeed (LSWS) es compatible con las características de Apache comúnmente utilizadas, incluidas mod_rewrite, .htaccess y mod_security. Como alternativa de Apache, LSWS puede cargar archivos de configuración de Apache directamente y puede integrarse completamente con paneles de control populares, incluidos cPanel, Plesk, DirectAdmin, CyberPanel y más. Reemplazar Apache con LSWS lleva menos de 15 minutos con cero tiempo de inactividad. A diferencia de otras soluciones que actúan como proxies frontend, LSWS reemplaza todas las funciones de Apache, simplificando el uso y facilitando la transición a un nuevo servidor para su equipo. Avanza con confianza con poco o ningún re-entrenamiento.
¿Que ventajas se tiene al usar Litespeed?
Pero además se tiene otras ventajas usando LiteSpeed que no se tendrán con el Apache:
- Puede optimizar las solicitudes bajo los mismos procesos, por ejemplo Apache crea un proceso por cada conexión, a diferencia de LiteSpeed, que mejora las conexiones optimizando los recursos por cada solicitud realizada.
- LiteSpeed puede realizar consultas al archivo .htaccess, de la misma manera que Apache.
- El cambio de Apache que puede ser algo engorroso, LiteSpeed es mucho mas sencillo.
- LiteSpeed es compatible con todas las versiones de PHP..
- También incluye WAF (Web application firewall) , esto permite detener los ataques al servidor.
- LiteSpeed tiene disponemos plugins para diversos CMS, como por ejemplo, PrestaShop, WordPress, Drupal, Magento y Joomla.
¿Qué es LiteSpeed Cache?
Es un plugin que esta disponible para los CMS ya mencionados en este tutorial y este se conecta directamente con el servidor y utiliza la cache desde servidor para acelerarlo.
¿Como instalar el LiteSpeed cache?
Ahora que ya sabemos un poco del LiteSpeed, comenzaremos con la instalación desde nuestro cPanel. Primero debemos dirigimos a nuestros panel de administración de nuestro dominio cPanel, ingresando a su explorador y escribiendo el nombre de su dominio y agregar el /cpanel, por ejemplo: www.sudominio.cl/cpanel, se cargara el sitio para que ahí pueda ingresar su nombre de usuario y contraseña que se le ha enviado por correo o la contraseña que le ha asignado en caso de haberla cambiado.

Al ingresar a su cPanel le saldrá el lista de Herramientas que se encuentran en el, donde debe buscar la opción LiteSpeed Web Cache Manager o también podemos utilizar el buscador colocando Lite.


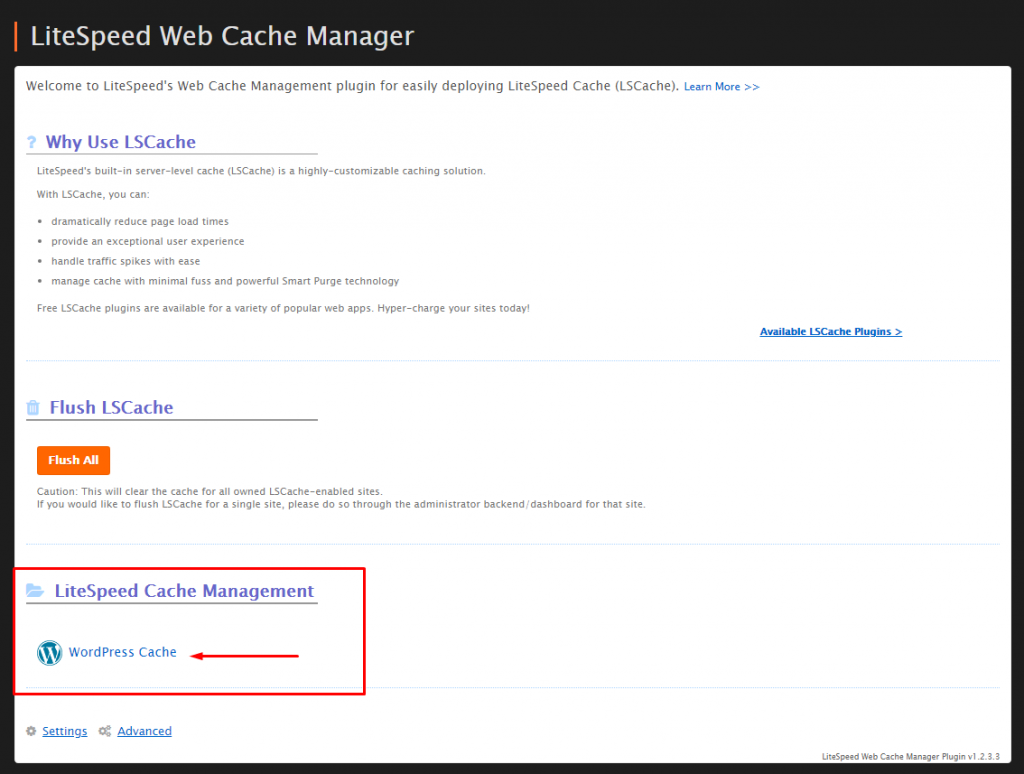
Luego de encontrarlo debemos hacer clic al icono con el nombre LiteSpeed Web Cache Manager.

Ahora debemos hacer cloc en el botón de Scan para verificar si nuestro sitio web es compatible con la herramienta de LiteSpeed Cache.

Luego de finalizar el escaneo se detallara las rutas o directorios compatibles con LiteSpeed Cache. Tan solo quedara hacer clic en la casilla como se muestra en la imagen y luego en enable para comenzar con la instalación.

Al finalizar la instalación nos saldrá una ventana emergente que debemos hacer clic en aceptar como muestra la imagen.

Ahora podemos ver en Cache Status esta Enabled, eso quiere decir que esta habilitado, ahora en este ejemplo como se esta utilizando con WordPress queda instalado automáticamente. Solo debemos dirigimos a nuestro WordPress y comprobarlo.

En nuestro WordPress podremos observar que esta instalado el plugin y esta como una herramienta, solo debemos hacer clic en la opción LiteSpeed Cache.
Se desplegara un submenu de opciones donde podemos cambiar los parámetros según acorde necesitemos.
Ahora se explicara algunas de las opciones ya que las opciones: Editar .htacces, Crawler, Informe y Importa / Exportar, son opciones avanzadas donde deberá tener un mayor conocimiento.
En la pestaña de Opciones Generales como podrá ver que ya esta activo por defecto el LiteSpeed de no ser así solo hay que hacer clic en Activar. Ademas los parámetros predeterminados están bien configurados al menos que se quiera algo mas especifico se puede modificar.
También se tiene la opción de actualizar automáticamente, aunque en este caso se recomienda que no actualizarás automáticamente el plugin, y que solo actualices a versiones estables y no las betas.

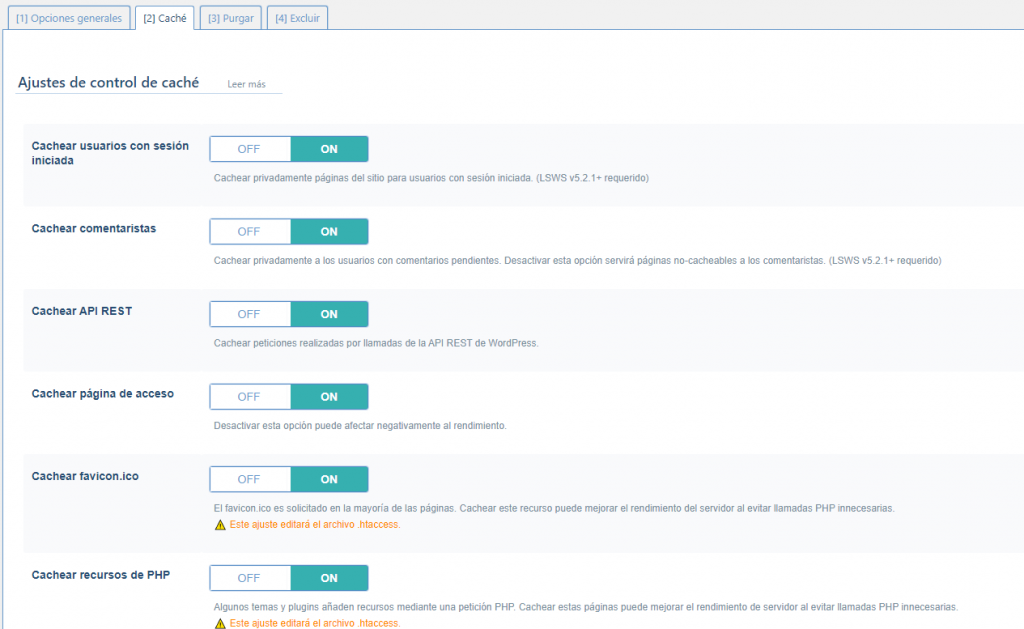
En la segunda pestaña Cache, se puede ajustar diferentes tipos de cache, en las que pueda aplicar en su sitio web. ahora se explicara cada uno de ellas mas abajo.


- Cachear usuarios con sesión iniciada: Mostrar el contenido en caché para los usuarios registrados, está caché se almacenara en una caché privada por IP/ID de sesión.
- Cachear comentaristas: Esta podría ser una buena opción en el caso de que en tu sitio web requiera de moderación en los comentarios. De esta forma esta tendrá una versión en caché a los comentaristas
- Cachear API REST: Podemos almacenar en Caché las solicitudes realizadas por las llamadas de la API REST de WordPress.
- Cachear página de acceso: Esta opción almacena en Caché la página de inicio de sesión.
- Cachear favicon.ico: Evitara solicitudes extras ya que almacena en Caché favicon.ico.
- Cachear recursos de PHP: Se almacenara los recursos PHP cargados por los temas, plunigs, entre otros que normalmente estas salidas de JS y CSS que son cargados en PHP son estáticos, por lo que es conveniente cachearlos.
- Cache movil: Esta opción permite cachear por manera separada las versiones móviles y de escritorio.
- Listar User Agents moviles: Si la Cache móvil esta desactivada, este opción aparecerá en gris.
En la pestaña Purgar, se purgara todo al actualizar cualquier plugin o tema.

En la cuarta pestaña Excluir, podremos configurar las diferentes opciones de exclusiones para aplicar o descartar configuraciones.
Aquí se podrá configurar los siguientes puntos:
- Forzar URLs en Caché: Podemos hacer que ciertas rutas de URLs de nuestras webs se puedan cachear, sin hacer caso de las URLs no cacheables.
- URLs a no cachear: Este punto sería al contrario que el anterior, la situación sería partes de nuestra web que se cachean y queremos que no se cacheen.
- Cadenas de consultas a no cachear: Cuando queremos que las URLs que contengas una cierta cadena de consultas no queremos que se guarden en la versión de caché.

Ahora se explicara la opción de menú Gestionar:
Desde esta sección puedes «purgar» todos los contenidos generados ya por el plugin. Entre ellos están: la página de portada, todas las páginas, las páginas de error, los archivos CSS y JS Minificados o vaciar la caché entera.
También puedes purgar categorías de forma individual. Ver la siguiente imagen:

La pestaña Optimizador de base de datos: Desde aquí puedes optimizar las tablas de las bases de datos. Eliminar los borradores usados en las entradas o que se encuentran en la papelera.
También todos los comentarios de spam del sitio y los archivos CSS y JS combinados por el plugin.

La pestaña de CDN: se usa para comunicarte con la API de desarrollo del ya menciono anteriormente que estés usando. Desde aquí podrás comprobar si estás conectado correctamente.
También tienes la opción de purgar la caché directamente del CDN. De igual manera estas opciones son para usuarios avanzados, por lo que puede dejar la configuración predeterminada.

En la opción de menú Editar .htaccess: Puedes editar las líneas de tu .htaccess a través de este editor en línea. de igual manera ya mencionado antes esta sección seria para usuarios avanzados, por lo que pueden dejar esta opción tal cual como esta.

En esta opción de menú Optimización de las imágenes, puede optimizar tus imágenes, pero lamentablemente no sera todos ya que depende de créditos y por tandas ya que esta se comunica directamente con el servidor de LiteSpeed.

Ya para finalizar le recordamos que la opciones: Crawler, informe e importar / exportar son opciones avanzadas por lo que deberá dejar esta configura




